We're excited to introduce a new open-source project: the SAC Cockpit Widget. This widget aims to bridge the gap between the functionalities that SAP Analytics Cloud (SAC) currently offers and the ones that users have been craving for. With this widget, you'll be able to manage versions, audit changes, schedule tasks, and much more. All this out of the box by simply downloading this widget and inserting your SAC and model information

But before we dive in, make sure you've read our previous blog post:
1. Transforming SAC with Custom Widgets (Part 1) – link
2. Transforming SAC with Custom Widgets (Part 2 – Gamify) – link
3. Building a Customizable Calculator Widget for SAC – Styling and Builder Panel – link 4. Transforming SAC with Custom Widgets (Part 4 – Custom Widgets Data Binding)– link
5. Gantt Chart Widget with Data Binding for SAP Analytics Cloud– link
6. REST API Integration for SAP Analytics Cloud - Gantt Chart Widget bidirectional example - link
By the way, we encourage you to follow us on [LinkedIn]. :)
Our Goal
SAP Analytics Cloud is a powerful tool, but like any software, it has its limitations.
The SAC Cockpit Widget is a custom-built tool designed to enhance the capabilities of SAC. Initially, it will focus on version publishing and deleting, but the goal is to evolve it weekly, adding features like data locking, auditing, calendar task management, and more.For our initial release, we're focusing on version publishing and deleting.
At its core, the SAC Cockpit Widget is designed to provide planner-administrators with a seamless interface to manage different versions of their data. This is achieved through a combination of buttons, pop-ups, and feedback messages.
The Code Structure:
Before we go into the code, let's understand the structure. We have:
1. Main JS Code (SACCockpitWidget.js): This is the heart of our widget. It defines the appearance and behavior.
2. Builder Panel JS Code (builder-panel.js): This is the control panel for our widget, allowing users to customize its properties.
3. JSON Configuration (SAC_Cockpit.json): This file defines the widget's properties, methods, events, and data bindings.
Let's break down the main components of our widget:
1. Functionality
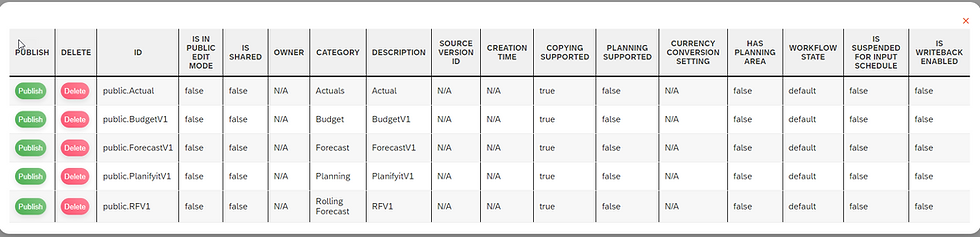
Managing Public Versions
Public versions are finalized datasets that are available for wider consumption. They have passed all necessary reviews and are deemed accurate and reliable.

Structure of the table:
- JSON Location: /versions?tenant=2
- Publish: A button to republish or update the public version.
- Delete: A button to remove the public version.
- ID: A unique identifier for the version.
- Is In Public Edit Mode: A flag indicating if this version is currently being edited.
- Is Shared: A flag indicating if this version is shared with other entities or users.
- Owner: The individual or entity responsible for this version.
- Category: The category or classification of this version.
- Description: A brief description or notes about this version.
- Source Version ID: The ID of the version from which this one was derived, if applicable.
- Creation Time: Timestamp indicating when this version was created.
- Copying Supported: A flag indicating if this version supports copying.
- Planning Supported: A flag indicating if planning operations are supported on this version.
- Currency Conversion Setting: Information about currency conversion, if applicable.
- Has Planning Area: A flag indicating if this version has a designated planning area.
- Workflow State: The current state of the version in the workflow process.
- Is Suspended For Input Schedule: A flag indicating if this version is currently suspended and not accepting inputs.
- Is Writeback Enabled: A flag indicating if writeback operations are enabled on this version.
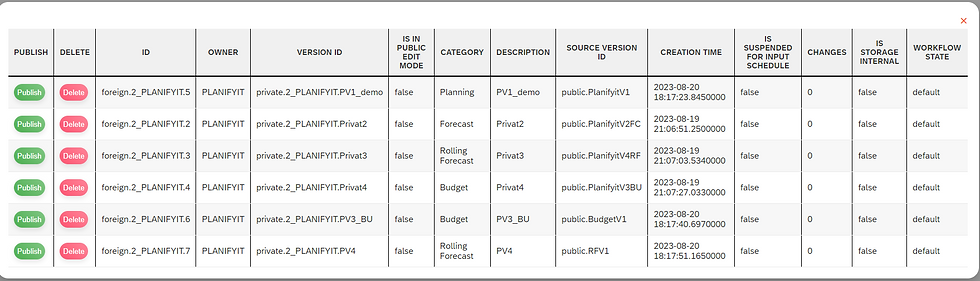
Managing Privat Versions
Private versions are typically drafts or versions of data that are not yet ready for public consumption. They might be in the process of review, or they could be experimental versions that are being tested.

Structure of the table:
- JSON location: /foreign-versions?tenant=7
- Publish: A button to move the private version to the public table.
- Delete: A button to remove the private version.
- ID: A unique identifier for the version.
- Owner: The individual or entity responsible for this version.
- Version ID: A specific ID for this version, different from the general ID.
- Is In Public Edit Mode: A flag indicating if this version is currently being edited for public viewing.
- Category: The category or classification of this version.
- Description: A brief description or notes about this version.
- Source Version ID: The ID of the version from which this one was derived, if applicable.
- Creation Time: Timestamp indicating when this version was created.
- Is Suspended For Input Schedule: A flag indicating if this version is currently suspended and not accepting inputs.
- Changes: A brief note or log of the changes made in this version.
- Is Storage Internal: A flag indicating where the version data is stored.
- Workflow State: The current state of the version in the workflow process.
Deleting a Version:

Publishing a Version:

Technical implementation:
One of its standout features is the ability to manage versions through intuitive pop-ups. In this chapter, we'll dive deep into the widget's functionality, focusing on the pop-ups, their structure, and the associated actions like delete and publish.
The pop-ups, are triggered by buttons present in the main widget:
this._shadowRoot.querySelector('#managePrivateVersions').addEventListener('click', this._managePrivateVersions.bind(this));
this._shadowRoot.querySelector('#managePublicVersions').addEventListener('click', this._managePublicVersions.bind(this));When the "Manage Private Versions" button is clicked, the _managePrivateVersions method is called, which fetches data and displays it in the private versions modal. Similarly, the "Manage Public Versions" button triggers the _managePublicVersions method for the public versions modal.
Available Methods:
- _managePrivateVersions(): Fetches and displays private versions in a modal.
- _managePublicVersions(): Fetches and displays public versions in a modal.
- _handleMouseMove(e) and _handleMouseUp(): Handles the dragging of modals.
- getID(), getAction()`, getSelectedType(): Getter methods to retrieve the selected ID, action, and type respectively.
- set selectedAction(value), set selectedID(value), set selectedType(value): Setter methods to set the selected action, ID, and type respectively.
Within each pop-up, there are buttons associated with each version to either publish or delete it:
<td><button class="table-btn publish-btn">Publish</button></td>
<td><button class="table-btn delete-btn">Delete</button></td>These buttons have event listeners attached to them:
this._shadowRoot.querySelectorAll(".publish-btn, .delete-btn").forEach(btn => {
btn.addEventListener("click", (e) => {
/* ... handle the action ... */
});
});After an action is taken, it's essential to provide feedback to the user. The widget does this through a message:
<div id="actionMessage" style="display: none; text-align: right; margin-top: 10px;">Action triggered</div>You can view the full JavaScript code [here].
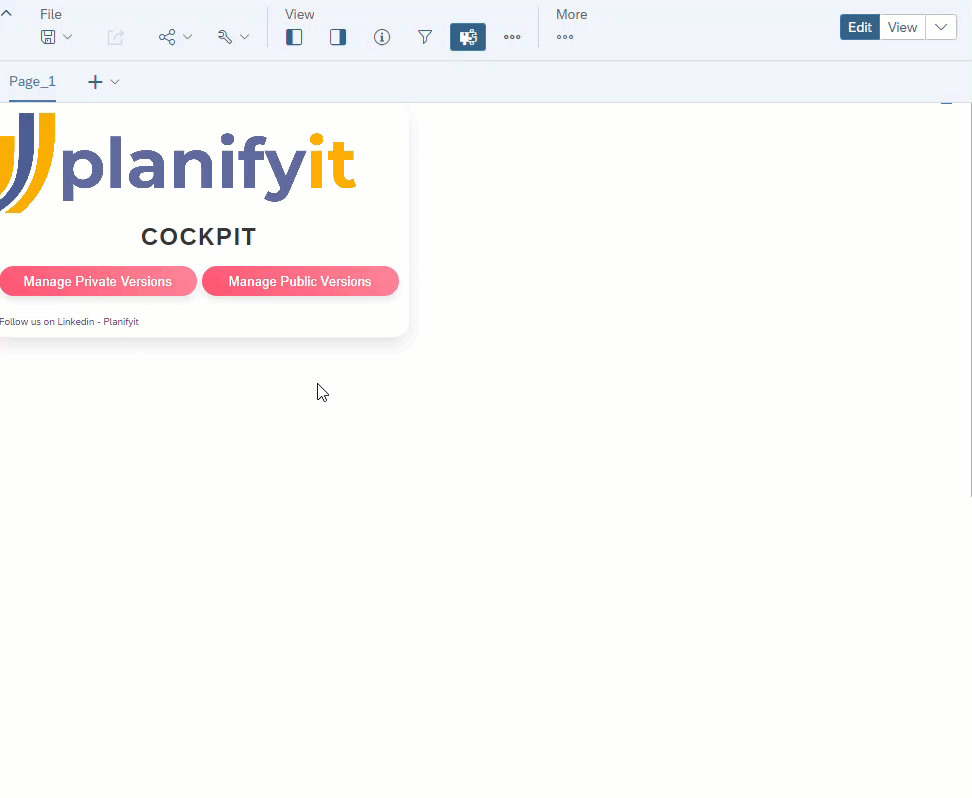
2. Design and Styling
The main cockpit area showcases an image container followed by the application name, "Cockpit", and then a set of buttons. The styling is mainly done in the main SACCockpitWidget.js
.........
<div class="cockpit">
<div class="image-container"></div>
<div class="app-title">Cockpit</div>
<div class="buttons">
<button id="managePrivateVersions">Manage Private Versions</button>
<button id="managePublicVersions">Manage Public Versions</button>
</div>
</div>
.......The widget uses popups to display detailed information about private and public versions.
3. Builder Panel
Builder Panel allows users to set properties like Model ID, Tenant URL, API String, and version locations.

Let's break down the properties:
Model ID: This is the unique identifier for the data model that the widget will use.
Tenant URL: The base URL of the SAC tenant.
API String: The specific API endpoint that the widget will hit to fetch data.
Private/Public Version Location: The location or endpoint where private or public versions of the data are stored.
Inside this class, we have methods like _submit to handle form submissions and getters/setters for various properties. This method is responsible for gathering the data from the input fields and dispatching an event to notify the main widget of the changes:
_submit(e) {
e.preventDefault();
this.dispatchEvent(new CustomEvent("propertiesChanged", {
detail: {
properties: {
modelId: this.modelId,
tenantUrl: this.tenantUrl,
apiString: this.apiString,
privateVersionLocation: this.privateVersionLocation,
publicVersionLocation: this.publicVersionLocation
}
}
}));
}Here it dispatches a custom event named "propertiesChanged". The detail of this event contains the new properties that the user has inputted.
You can view the full JavaScript code [here].
4. JSON Configuration
The SAC_Cockpit.json file is the configuration file for the widget.This file defines the widget's properties, methods, events, and data bindings.
///json
{
"name": "sac_cockpit",
...
"properties": {
...
},
"methods": {
...
},
"events": {
...
}
}You can view the full JSON code [here].
This JSON structure is crucial for SAC to understand our widget. It tells SAC about the widget's properties (like `modelId` and `tenantUrl`), the methods it exposes (like `getID`), the events it can trigger (like `onActionTriggered`), and how it binds to data.
- Properties: These are the widget's configurable settings. For instance, modelId, tenantUrl, and apiString are properties that can be set to customize the widget's behavior.
- Methods: Functions that can be called externally. For example, the getID method retrieves the selectedID property.
- Events: The onActionTriggered event is dispatched when an administrative action is triggered.
5. SAC native enhancements - onActionTriggered event
When certain actions occur, such as publishing or deleting versions, in the main JS, the event onActionTriggered is dispatched. The JSON definition ensures that the hosting platform is aware of these events and can respond to them.
At this point it is not possible to trigger the SAC Native Scripts directly from an external Web component. However the Event onActionTriggered is defined in the main JS to handle such cases. Just add this semi universal code into the Widgets onActionTriggered Event.

var Action = sac_cockpit_1.getAction();
var ID = sac_cockpit_1.getID();
var PType = sac_cockpit_1.getSelectedType();
console.log("SAC"+"Action"+Action + "ID"+ ID+"Type"+PType);
if(Action === "publish") {
if(PType === "private") {
Table_1.getPlanning().getPrivateVersion(ID).publish();
} else if(PType === "public") {
Table_1.getPlanning().getPublicVersion(ID).publish();
}}
if(Action === "delete")
{ if(PType === "private") {
Table_1.getPlanning().getPrivateVersion(ID).deleteVersion();
} else if(PType === "public") {
Table_1.getPlanning().getPublicVersion(ID).deleteVersion();
}}
Outlook of the SAC Cockpit Widget
The SAC Cockpit Widget is an evolving project. We plan to release updates on a biweekly basis, adding more functionalities that SAC currently lacks.
coming soon...
1. Version Creation -In the upcoming versions, we aim to integrate a robust version creation system.
2. Data Locking - To enhance data security and prevent unintentional modifications, we're introducing a data locking mechanism.
3. Auditing - With the introduction of an auditing feature, the adming will be able to track all changes made to a data set.
4. Calendar Task Management -To further streamline operations and enhance productivity, we're integrating a calendar task management system into the SAC Cockpit Widget.
Remember, this is an open-source project. So, if you have a feature in mind or spot a bug, don't hesitate to contribute!
Integration with SAC
The widgets will be freely accessible on our Github page [Github]. We believe in open-source development and the power of community collaboration.
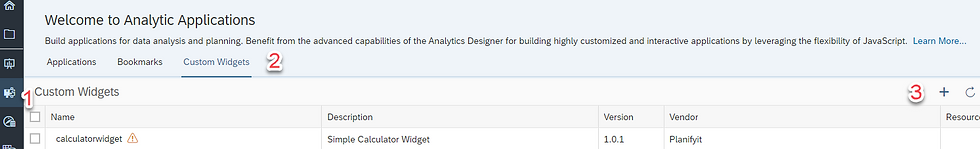
Just download the JSON file for the SAC Cockpit and upload it in your SAC tenant under Custom Widgets as follows:

Integrating the SAC Cockpit Widget into SAC is a straightforward process. Once you have the `SAC_Cockpit.json` file ready, you can upload the widget to SAC through the Custom Widgets panel. After uploading, the SAC Cockpit Widget will be available for use in your dashboards.

Dont forget to follow us on [LinkedIn]. :)
Comments