Hello everyone, welcome back to our blog series on transforming SAP Analytics Cloud (SAC) with custom widgets.
Our previous blogs can be found here:
By the way, we encourage you to follow us on [LinkedIn]. For every 100 new followers, we promise to create another widget for free! This widget will be developed through a democratic process – we will run a vote, and the most popular choice will be implemented. :)
Introduction
In the ever-evolving landscape of SAC, the use of data binding functionality in custom widgets is a relatively new and underexplored area. With this blog post, we aim to guide you through this exciting new possibility and shed more light on its potential, filling the gap in comprehensive resources available on the topic. To further assist your journey, all the JavaScript and JSON code used in this blog post is freely available on our GitHub page for you to explore, use, and adapt to your needs.
In our continuous journey to enhance the capabilities of SAC, we’ve developed a Pie Chart Widget. This widget is a custom web component that uses D3.js, a powerful JavaScript library for creating data visualizations. The Pie Chart Widget provides an interactive and visually appealing way to represent data in SAC, offering a fresh perspective on data analysis.

The JavaScript File (PieChartWidget.js)
The core of our Pie Chart Widget lies in the `PieChartWidget.js` file. This file defines a class, `PieChartWidget`, which extends `HTMLElement`. The class includes several methods that control the behavior of the widget.
The `constructor` method initializes the widget, creates a shadow root for encapsulation, and loads the D3.js library. The `onCustomWidgetBeforeUpdate` and `onCustomWidgetAfterUpdate` methods handle updates to the widget’s properties.
The `_updateData` method is called when the data binding of the widget changes. It checks if the data is in the correct format and then calls the `_renderChart` method to update the chart.
// Snippet from PieChartWidget.js_updateData(dataBinding) {.....if (this._ready) {// Check if dataBinding and dataBinding.data are definedif (dataBinding && Array.isArray(dataBinding.data)) {// Transform the data into the correct formatconst transformedData = dataBinding.data.map(row => {
console.log('row:', row);// Check if dimensions_0 and measures_0 are defined before trying to access their propertiesif (row.dimensions_0 && row.measures_0) {return {
dimension: row.dimensions_0.label,
measure: row.measures_0.raw
};}}).filter(Boolean); // Filter out any undefined valuesthis._renderChart(transformedData);......}You can view the full JavaScript code [here].
The `_renderChart` method uses D3.js to create a pie chart based on the provided data. It defines the dimensions of the chart, the color scale, the arc generator, and the pie generator. It then uses these to create an SVG element, append the pie chart to it, and add interactivity.
// Snippet from PieChartWidget.js_renderChart(data) {// Define dimensions, color scale, arc generator, and pie generator...// Create SVG element and append pie chart...// Add interactivity...}
To find a list of APIs refer to Analytics Designer API Reference and search for DataBinding .
The JSON File (PieChartWidget.json)
The `PieChartWidget.json` file provides metadata about the Pie Chart Widget. It includes information such as the widget’s name, description, vendor, and version. It also defines the main JavaScript file for the widget and the widget’s properties.
The `dataBindings` object in the JSON file defines the data feeds for the widget. In our case, it includes dimensions and measures, which are used to generate the pie chart.
```json
// Snippet from PieChartWidget.json"dataBindings": {"myDataBinding": {"feeds": [{"id": "dimensions","description": "Dimensions","type": "dimension"},{"id": "measures","description": "Measures","type": "mainStructureMember"}]}}You can view the full JSON code [here].
Limitations
Regrettably, in our journey of implementing a custom widget with Data Binding, we’ve encountered several limitations
While the data binding functionality opens up new possibilities for custom widgets in SAC, it’s important to note that it does come with certain limitations. One significant limitation is the inability to combine data binding with a custom Builder Panel. If a Builder Panel JavaScript file is added to the JSON file of the widget, it overrules the data binding functionality. This means that you cannot use both a custom Builder Panel and data binding in the same widget. This limitation can restrict the flexibility and customization options for your widget, and it’s crucial to consider this when planning your widget design and functionality.
Another limitation of data binding in SAC custom widgets is its lack of support for dimensions with hierarchies. Currently, the data binding functionality can only handle flat data structures. Therefore, if your data includes hierarchical dimensions, you will need to select the ‘flat’ representation under properties in SAC. This limitation can impact how you structure and prepare your data for use with custom widgets. It’s important to be aware of this constraint when designing your data models and planning your widget implementation
Integration with SAC
The widgets will be freely accessible on our Github page [Github]. We believe in open-source development and the power of community collaboration.
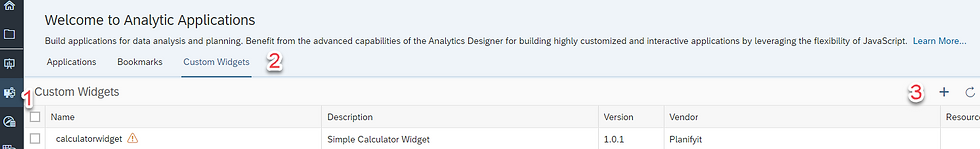
Just download the JSON file and upload it in your SAC tenant under Custom Widgets as follows:

Integrating the Pie Chart Widget into SAC is a straightforward process. Once you have the `PieChartWidget.js` and `PieChartWidget.json` files ready, you can upload the widget to SAC through the Custom Widgets panel. After uploading, the Pie Chart Widget will be available for use in your dashboards. You can bind data to the widget and customize its properties to suit your needs.
Conclusion
Custom widgets offer a powerful way to extend the capabilities of SAC, and our Pie Chart Widget is a testament to that. By leveraging D3.js and web components, we’ve created a widget that provides a fresh, interactive way to visualize data in SAC.
Comments